





Diese Website wurde ausschließlich mit MAGIX Web Designer erstellt. Es wurden keine anderen Grafikprogramme verwendet.






Demo-Website
Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte Website, mit der Sie frei experimentieren können. Falls Sie diesen Text in Web Designer lesen, können Sie sich ausleben und die Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein Beispiel dafür, was mit Web Designer möglich ist. So erstellen Sie in 6 Schritten mit dem Web Designer eine Website:1) Öffnen Sie die Design-Galerie und wählen Sie ein Design
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet ist. Es basiert auf einer Vorlage mit dem Namen „Beispiel“ Im Ordner Website-Themen. Nach dem Kauf sehen Sie alle Vorlagen, indem Sie mit der Maus über die Design- Galerie-Fläche rechts im Fenster fahren. Betrachten Sie Ihre Website als Vorschau: Sie können Datei > Website-Vorschau wählen, oder in der oberen Leiste auf dieses Symbol klicken. Es gibt zwei Schalflächen: Die erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte Website. Schauen Sie selbst, wie die Website im Browser aussehen wird. Im Vorschaufenster: Betrachten Sie die Schaltflächen und bewegen Sie die Maus über die Objekte, z. B. das Foto oben rechts oder klicken Sie auf die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten.2) Bearbeiten der Grundfarben
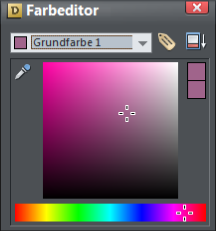
 Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine
der quadratischen Farbflächen. Wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt, mit dem Sie die
Grundfarben der Website bearbeiten können. Für beste Ergebnisse empfehlen wir, als Grundfarben 1 und 2 ähnliche
oder gleiche Farben zu wählen. Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs. Klicken
Sie, um mehr über den Farbeditor zu erfahren.
Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre
Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner
„Website-Themen > Beispiele“ und scrollen Sie zum Ende, um Vorschaubilder
verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges Schema auf die
Webseite um die Farben zu ändern.
Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie auf eine
der quadratischen Farbflächen. Wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt, mit dem Sie die
Grundfarben der Website bearbeiten können. Für beste Ergebnisse empfehlen wir, als Grundfarben 1 und 2 ähnliche
oder gleiche Farben zu wählen. Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs. Klicken
Sie, um mehr über den Farbeditor zu erfahren.
Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre
Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner
„Website-Themen > Beispiele“ und scrollen Sie zum Ende, um Vorschaubilder
verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges Schema auf die
Webseite um die Farben zu ändern.
3) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und beginnen Sie ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. Bei Verwendung des Text-Werkzeugs ermöglicht Ihnen die Infoleiste oben die Schriftart, Größe, etc. zu verändern. Das ABC-Symbol am Ende ist die Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem Textbearbeitungsprogramm, z. B. Ziehen über den Text wählt ihn aus. Der Button-Text lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für jede Beschriftung. Probieren Sie es beim Button unten. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und bearbeiten Sie ihn. Der Button ändert sich sofort.
4) Objekte neu anordnen
Versuchen wir nun einige Objekte zu verschieben und zu skalieren. Wählen Sie das Auswahl-Werkzeug (Pfeil ganz oben) und ziehen Sie am Foto oben rechts auf dieser Seite. Sehen Sie, wie der Text nun um das Objekt herum fließt. Versuchen Sie an den Überschriften oder sogar den Buttons zu ziehen und benutzen Sie erneut die Vorschau. Ändern Sie mithilfe der Eckanfasser die Größe eines Objektes. Probieren Sie es am Blumen-Symbol unterhalb des Textes. Klicken Sie darauf und ziehen Sie dann an einem Eckanfasser. Das ist das Einzigartige an Web Designer: Sie können alles überall auf der Seite platzieren und bekommen ohne HTML-Beschränkungen eine pixelgenaue Website. Diese Blume ist auch besonders, weil sie ein wiederholtes Objekt ist. D. h. sie erscheint auf jeder Seite der Website an der gleichen Stelle. Unter Erweitert finden Sie weitere Infos über wiederholte Objekte. To rotate an object click on it again so you get rotate handles in the corners. Drag on these to rotate the object. Try it with the petal shape or a text heading even. This way you can easily move, resize and rotate just about anything on the page. Schritt 5 wird auf der nächsten Seite fortgesetzt: